Med så mange smartphones i så mange folks hænder er det vigtigt, at ens website også fungerer på mobil. Det kan man selvfølgelig teste med sin telefon, men det er lettere, hvis man kan teste det på samme skærm, som man tester selve hjemmesiden.
Der findes udvidelser til de forskellige browsere, der kan ændre den såkaldte ‘user-agent’, som fortæller hjemmesiden hvilken enhed, man sidder med (desktop-computer, iPhone, Android etc.). Men nu er det tilsyneladende også blevet indbygget i Googles Chrome-browser (som du bør bruge, hvis du ikke allerede gør det), har @systemaddict tippet mig om.
Lad os sige, vi gerne vil se, hvordan ekstrabladet.dk gør sig på den nye iPhone 6.
I Chrome skal du først åbne udviklerværktøjerne, på engelsk ‘Developer tools’. Det gør du ved at klikke på menuknappen oppe til højre, vælge ‘More tools’, og her finder du ‘Developer tools’. Bruger du Chrome på dansk, hedder det naturligvis noget andet.

Som du kan se, kan du også trykke CTRL+SHIFT+I eller F12.
Klik nu på den fine lille mobil-knap, som er blevet tilføjet til Chrome:

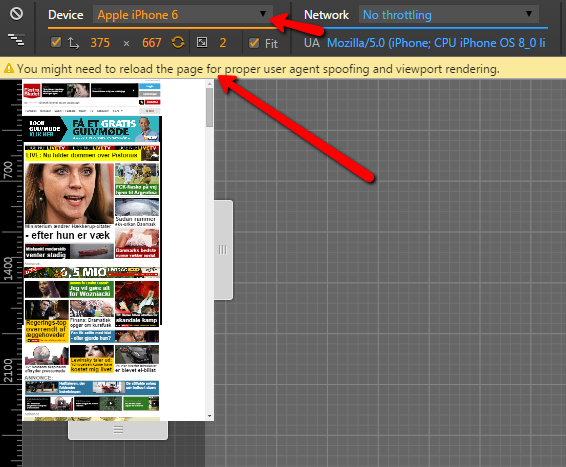
Så får du vist siden i mobilvisning – du kan vælge iPhone 6 i dropdown-boksen øverst:

Hvis du bruger ekstrabladet.dk på din smartphone, så ved du, at det findes en en mobilvenlig visning – men det er ikke den, du ser her. Bemærk, at Chrome over siden (på gul baggrund) gør dig opmærksom på, at du muligvis skal hente siden igen for at lade mobilvisningen slå igennem. Hint: Det skal du. Så gør det – fx via F5 eller CTRL+R.
Så ser det sådan ud:

Nu kan du bruge din musemarkør som en finger, det vil sige scrolle op og ned og klikke/trykke på links.
Du kan justere størrelsen/opløsningen ved at trække i de grå klodser, men det vil jeg ikke anbefale, da det mere eller mindre destruerer opløsningen og dermed selve visningen. Jeg har endnu ikke fået eksperimenteret med at emulere fx 3G-netværk, som du kan under ‘Network’.
Benærk som altid, at en ændring i ‘user agent’ ikke nødvendigvis betyder, at hjemmesiden opfører sig fuldstændig, som den vil på en touch-enhed. Der kan stadig være funktionalitet, som skal testes på en fysisk enhed, såsom videoafspilning etc. Husk både livrem og seler – og ‘user agent’-“spoofing” siger egentlig kun noget om visningen, ikke funktionaliteten.
Men det er nu smart alligevel.