Siden oktober sidste år har jeg eksperimenteret med både Facebooks ‘Instant Articles’-format og Googles ‘Accelerated Mobile Pages’, typisk forkortet ‘AMP’. Men nu er det slut. Her er hvorfor.
(Note: This article is also available in English [Medium])
Begge formater har til formål at give brugeren et hurtigere load på mobiltelefonen, men de gør det på hver deres måde. Instant Articles fungerer kun i Facebook-app’en på mobiltelefonen, mens AMP er et web-format, der for eksempel kan eksistere ved siden af ens normale website.
1. Instant Articles
Det er AMP, jeg har klart mest imod, men lad os starte med Instant Articles.
For nylig blev jeg færdig med Walter Isaacsons Steve Jobs-biografi. En af de ting, Jobs gik enormt meget op i, var at have total kontrol over brugeroplevelsen. Det er derfor, du ikke finder Mac- og iOS-styresystemet på andre enheder, ligesom du heller ikke finder andre styresystemer på Apple-enheder.
Nu er jeg ingen Steve Jobs, men jeg kan godt forstå det med, at man selv har kontrol over brugeroplevelsen. Det har man ikke rigtig med Instant Articles. Jo, man kan lave nogle særskilte regler, men det lignende nærmest en Facebook-formular med indstillinger og regler, man skulle sætte op – og selv hvis man gjorde alt det, vil jeg sætte spørgsmålstegn ved effekten. Jeg synes stadig, alle Instant Articles ligner hinanden.
Når jeg vælger et nyt design (eller “tema”, som det hedder, når man bruger WordPress til at udgive), som jeg for eksempel gjorde her for nylig, så lægger jeg stor vægt på læsbarheden – både på computer og mobiltelefoner. Det kan være spaltebredden, skrifttypen eller -størrelsen eller noget helt fjerde, der skal pilles ved. Hvis jeg vil have bare en smule konsistens på tværs af web og Facebook-app’en på mobil, vil jeg skulle finde en måde at få dette nye design og de små tweaks ind i Instant Articles.
Ved ikke at have Instant Articles slipper jeg for det. Okay, artiklerne loader langsommere, og det giver en potentielt dårligere oplevelse hos brugerne, men de får den brugeroplevelse, jeg kan “stå inde for”, så at sige. Hvis Facebook pludselig beslutter sig for, at links skal have en anden farve, eller at citater/blockquotes pludselig skal stå i en anden skrifttype eller have en baggrundsfarve, så er jeg underlagt det – hvadend jeg kan lide det eller ej.
Det blev jeg træt af. Så lever jeg med den lidt længere load-tid og tænker, at en WordPress-blog uden en skov af udvidelser/plug-ins nok ikke er det, der tager længst tid at loade.
En anden ting, der irriterende mig ved Instant Articles, og som jeg også har skrevet om her på Medieblogger: Det er endnu et kommentarspor at moderere. Det betyder også, at hvis to læsere skriver hver sin kommentar til samme artikel på henholdsvis medieblogger.dk-udgaven og Instant Articles-udgaven, så kan de ikke se hinandens kommentarer. Det var for mig et rigtig godt argument for kun at have én version af indholdet.
Derudover er der to “elementer” i Instant Articles. Der er selve indholdet og så er der den post, hvor indholdet bliver delt. Det er to forskellige objekter, så hvis nogen synes godt om eller reagerer (eller kommenterer) på det ene objekt (for eksempel delingen på Mediebloggers Facebook-side), dukker det ikke op det andet sted.
Igen, Facebook har helt sikkert gode grunde (det er jo fair nok, at hvis Person X deler min artikel, og X’s ven Person Y skriver en kommentar, at den ikke er synlig for mig). Det er jo også sådan delinger fungerer den dag i dag, men af en eller anden grund irriterer det mig, at Instant Articles fungerer på samme måde. Måske hvis brugeren kunne kommentere på en deling af en Instant Article og samtidig tillade, at den bliver vist under Instant Article-udgaven..? For det fragmenterer samtalen. Indhold kan pludselig kommenteres og interageres med flere steder:
- Det oprindelige website
- Instant Articles-udgaven
- Delingen (i dette tilfælde på Medieblogger-siden og andre delinger)
Her valgte jeg (af blandt andet denne årsag) at skære Instant Articles-laget væk.
2. Accelerated Mobile Pages (AMP)
Mine problemer med AMP er lidt de samme som ovenfor – og så er der ekstra frustration derudover. Rigeligt. Egentlig kan mine problemer med AMP opsummeres i sætningen: AMP er noget bras.
Lad os starte med at kigge på, hvad AMP egentlig er for en størrelse – for mine problemer starter allerede her.
2.1 En slags HTML
AMP er et særskilt sprog, på linje med HTML som rigtig mange af internettets hjemmesider er skabt i. Her begår AMP tre fejl: 1: Det bruger sine egne ‘tags’, altså skriver man <amp-img> i stedet for <img>, og det er fjollet. 2: Man skal kalde et script (fra Googles ‘content delivery network’) for at få skidtet til at virke. Script’et prioriterer load’et af siden, således at eksempelvis elementer såsom billeder først bliver loadet inden, de skal vises. Og det skaber en afhængighed i et ellers ‘åbent’ format.
Der er sikkert alle mulige gode grunde, men for dem, der skal implementere AMP (og der er stadig mange, der holder igen), havde det da været nemmere, hvis man kunne inkludere dette script i sin eksisterende HTML.
3: Indholdet caches/gemmes på og hentes fra Googles servere; den såkaldte ‘AMP Cache‘. Det giver nogle problemer:
2.2 Brugeroplevelsen
Her kommer vi til noget, der har fået en del kritik på det seneste. Meget af trafikken til AMP-optimerede sider kommer fra Google-søgninger. Google er sågar begyndt at fremhæve AMP-sider i søgeresultaterne (ligesom Facebook markerer Instant Articles-artikler med et lille lyn i app’en), og det loader megahurtigt, fordi Google loader indholdet fra Google-domænet, hvor søgeresultaterne også ligger.
Det skaber det problem, at du ser indholdet på for eksempel google.dk/.com og ikke den hjemmeside, som du egentlig tror, du er på. Det giver desuden forskellige udfordringer i brugeroplevelsen. For det første bliver scroll-oplevelsen forværret, og du kan ikke søge på siden i Safari på iPhone. I starten var man nødt til manuelt at gå ind i adressefeltet i browseren og slette Google-domænet i starten af URL-adressen for at komme til den rigtige side. Siden har Google dog inkluderet en ‘lænke’-knap, hvorfra man kan komme til den originale side.
Men det er stadig noget hø.
Derudover har AMP nogle tåbelige begrænsninger. Blandt andet kan man ikke lave formularer – det vil sige, at du ikke kan få folk til at logge ind eller tilmelde sig et nyhedsbrev i AMP-visningen. (Det er muligt, dette er blevet ændret, men jeg kunne ikke få et input-felt igennem AMP-cutteren…)
Jeg blev først for alvor opmærksom med disse problemer, da jeg læste John Gruber skrive om det på Daring Fireball:
But other than loading fast, AMP sucks. It implements its own scrolling behavior on iOS, which feels unnatural, and even worse, it breaks the decade-old system-wide iOS behavior of being able to tap the status bar to scroll to the top of any scrollable view. AMP also completely breaks Safari’s ability to search for text on a page (via the “Find on Page” action in the sharing sheet). Google has no respect for the platform. If I had my way, Mobile Safari would refuse to render AMP pages. It’s a deliberate effort by Google to break the open web.
Gruber linker til denne The Register-artikel, der rummer en kritik af AMP og samtidig linker til andre artikler, der gør det samme. Jeg er enig; det er ikke godt nok – for nu at sige det pænt.
Beslutningen om at slukke for AMP tog jeg dog først, da Twitter pludselig begyndte at linke til AMP-sider. Uden nogen udmelding; det skete bare. Af en eller anden grund valgte jeg at leve med det i Google-søgninger. Som nævnt loader AMP-sider ekstremt hurtigt fra Google-søgninger, så jeg besluttede at lade forsøget køre videre.
Men Twitter er anderledes. Her linker den til AMP-udgaven af artiklen (URL-adressen efterfulgt af ‘/amp/’), hvilket på en måde, jeg endnu ikke har gennemskuet, bliver hentet fra Googles servere. Her er load-forbedringen mindre end ved Google-resultaterne, så der er mindre grund til at bruge AMP.
Jeg brugte det ‘originale’ AMP-plugin til WordPress, der er bygget af Automattic, der står bag WordPress. I skrivende stund er det ikke opdateret de seneste ni måneder…
Det er muligt, der findes bedre plugins derude, men jeg valgte at gå med det, jeg stolede mest på. Men der er nærmest ingen mulighed for tilretning (jeg kan kun skifte, så vidt jeg husker, mellem et lyst og et mørkt farvetema) og originalen er ikke alene uskøn (synes jeg), den er også kun delvist oversat. Hvis du for eksempel læste en Medieblogger-artikel, der var publiceret to timer før, du læste den, ville der stå “To timer ago” etc. Det kan gå an for en som mig og i et forsøg, men det er pænt utjekket.
Derudover er vi her inde i det, der også irriterede mig ved Instant Articles: At jeg skal lave alle mulige tilretninger (forudsat at jeg får fat i et plugin, der rent faktisk tillader mig det) for at få design og læseoplevelse til at være, som jeg vil have det.
Der er sikkert WordPress-temaer derude, der understøtter AMP (det ved jeg, der er), men det tema, jeg bruger nu, gør ikke – og så kan det jo være lige meget. Men det er værd at overveje, hvis du vil have AMP på en WordPress-hjemmeside.
2.3 At komme ud af AMP…
Nu bliver det grimt.
Jeg deaktiverede AMP-udvidelsen i WordPress, og alt var godt. Indtil jeg senere på aftenen trykkede på et link i Twitter-app’en til en artikel på Medieblogger. Der ramte jeg en fejlside, der fortalte mig, at siden ikke fandtes. Det kunne jeg ikke forstå, for medieblogger.dk fungerede, som det skulle.
Så opdagede jeg problemet: Twitter linkede til AMP-udgaven (hvor URL-adressen har ‘/amp/’-tilføjet i slutningen), og den fandtes jo ikke længere. Det samme galdt resultater fra søgemaskiner, som endnu viste den cachede udgave, men det var kun et spørgsmål om tid, før den ville udløbe, og så ville der også opstå fejl der.
Altså, havde jeg ved blot at deaktivere det officielle AMP-plugin gjort mit website nærmest ubrugeligt fra Twitter-app’en og mobile Google-søgninger. Pænt irriterende.
Jeg fandt dog løsningen. Jeg blev simpelthen nødt til at installere en udvidelse, så jeg kunne videresende trafikken til ‘/amp/’-siderne til den oprindelige URL-adresse. Dette er en (hvis du spørger mig) mindre elegant måde at gøre det på, men det løste mit problem. Twitter-links begyndte at virke igen.
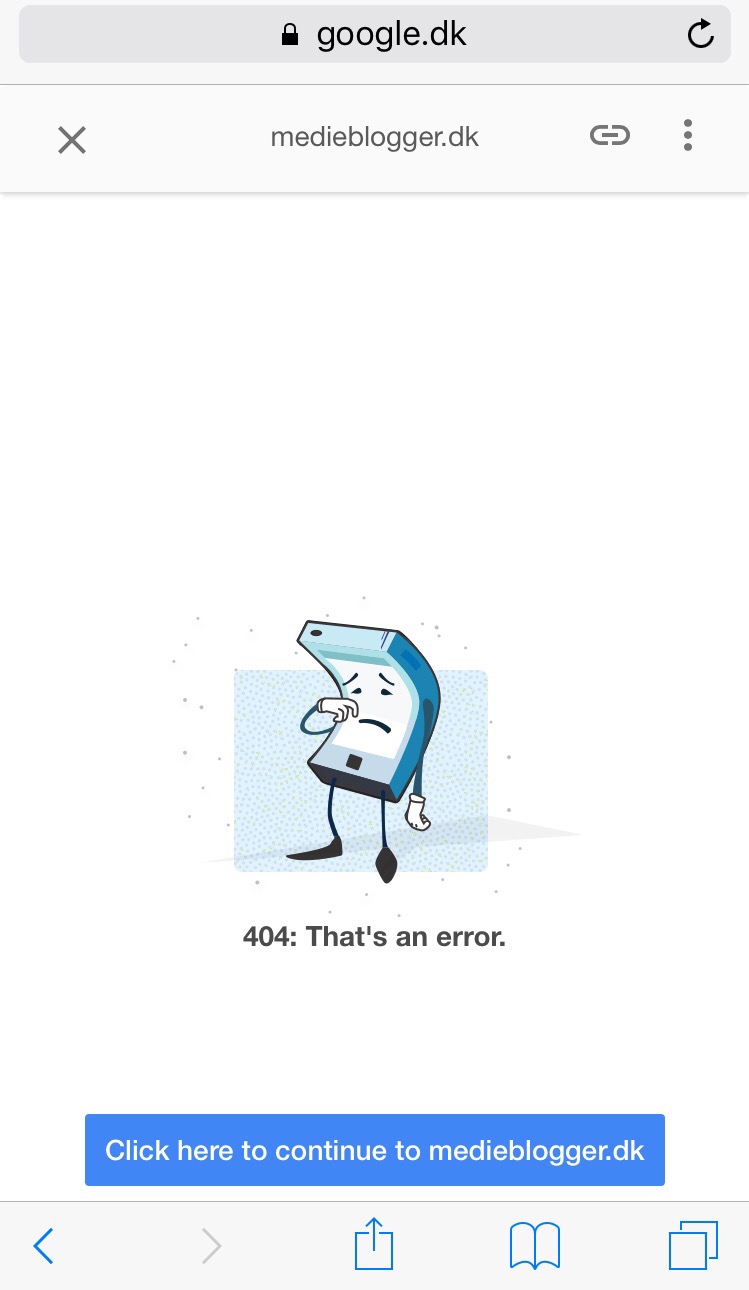
Hvis man klikker sig ind på nogle Medieblogger-artikler fra Google-søgninger får man en Google-fejlside, fordi den Google-cachede AMP-side ikke længere findes:

Det er mildest talt irriterende, men der er dog et link videre – og jeg går ud fra, at jeg blot må vente på, at Google får reindekseret disse sider, så den indser, at de ikke længere er AMP-optimerede. Dette er ikke et problem med artikler publiceret efter AMP-deaktiveringen – men andre vil dog nok tage mere på vej, end jeg gør.
Det er nærmest vanvittigt at tænke på, at indtil Google får genindekseret de artikler, det drejer sig om, må jeg leve med, at det er Googles fejlside, der bliver vist – og ikke min egen, så jeg i det mindste kunne informere brugeren om, hvorfor han/hun ser en fejlside, og at indholdet stadig findes.
Som jeg læste i en forumtråd på Google Groups:
Dont think Google are expecting anyone to want to turn AMP off 🙂
You can be the guinea pig.
Ⓜ️
[jetpack_subscription_form title=”Læs om branchens tendenser” subscribe_text=”Få en mail når der bliver udgivet nyt her på Medieblogger:” subscribe_button=”Tilmeld”]
Kilder / Læs mere:
# Medieblogger: Instant Articles giver endnu et kommentarspor at holde øje med (25. oktober 2017)
# Google Developers: Load AMP pages quickly with Google AMP Cache
# Daring Fireball: Scott Gilbertson: ‘Kill Google AMP Before It Kills the Web’ (20. maj 2017)
# The Register: Kill Google AMP before it KILLS the web (19. maj 2017)
# WordPress Plugins: AMP
# AMP Tutorials: How to Fix 404 on AMP pages after deactivating the AMP plugin
# Google Groups: How to disable Google AMP “gracefully”
# Foto: Pixabay / Pexels
